Như các bạn đã biết thì bootstrap sử dụng một hệ thống lưới responsive để chia layout website. Trong bài này mình sẽ giới thiệu với các bạn boostrap có bao nhiêu loại lưới responsive và cách sử dụng những loại lưới này trong từng trường hợp như thế nào cho hợp lí nhất.
Hệ thống lưới reponsive boostrap chia làm các hàng và các cột, trong đó hàng thì có một loại hàng duy nhất được định nghĩa là class="row" ,các cột chia làm 12 cột được đánh số từ 1 đến 12, và được định nghĩa là class="col-*-*".
Cấu trúc của lưới reponsive boostrap được thể hiện như sau:
<div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> <div class="col-*-*"></div> </div>
Trong đó:
- Ở dấu * thứ nhất: Là định nghĩa lớp lưới, có 4 lớp lưới xs, sm, md, lg tương ứng với 4 loại màn hình với các kích cỡ khác nhau đó là mobile, tablet, desktop loại có kích thước (>=992px) và desktop loại có kích thước (>=1200px).
- Ở dấu * thứ 2: Đây là số cột được đánh số từ 1 – 12, xin lưu ý là tổng số cột trên một hàng (
class="row") luôn luôn bằng tổng số là 12 nhé!
Ví dụ minh họa:
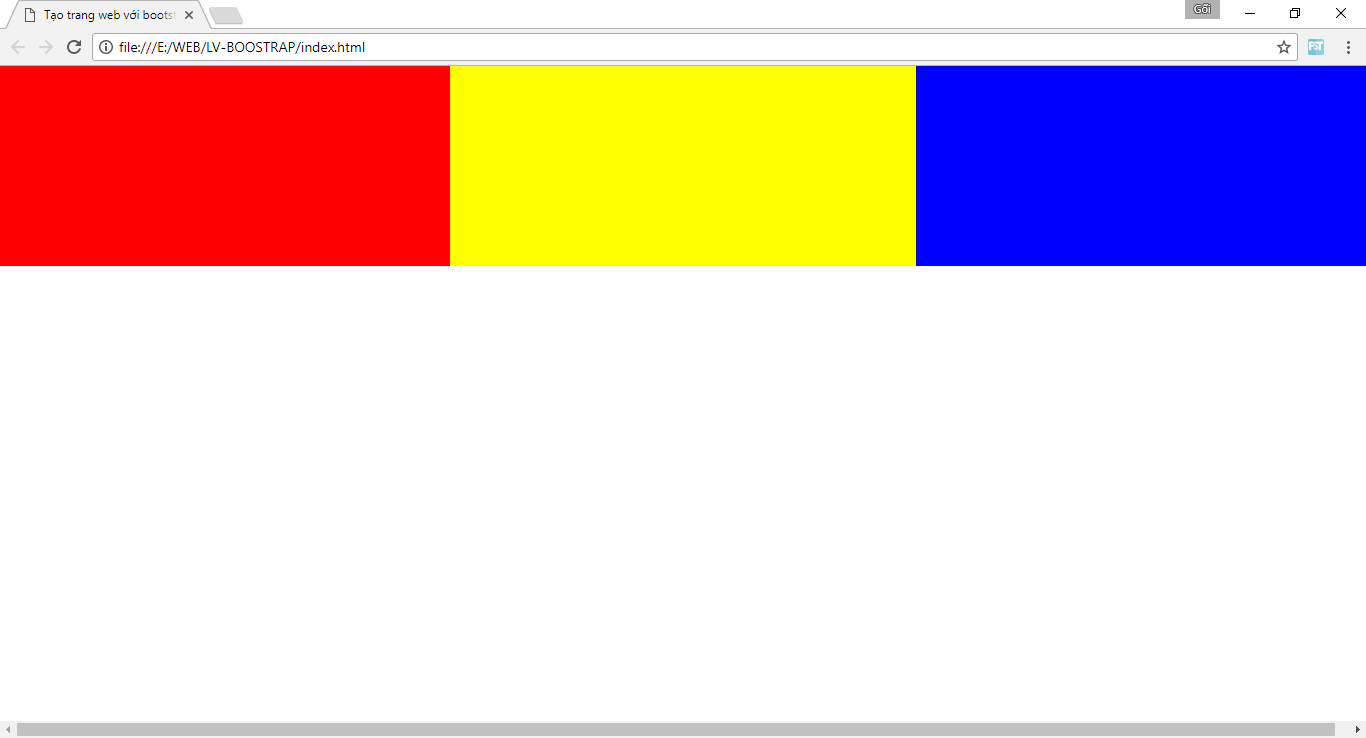
Ví dụ 1: ở đây mình có một hàng và 3 cột được chia theo 3 kích cỡ giống nhau đó là class="col-md-4":
<div class="row"> <div class="col-md-4" style="background-color:red; height:200px;"></div> <div class="col-md-4" style="background-color:yellow; height:200px;"></div> <div class="col-md-4" style="background-color:blue; height:200px;"></div> </div>
Các bạn để ý nhé mình chia làm 3 phần đều là class=”col-md-4″ bởi vì 4 + 4 + 4 = 12 bằng tổng số cột của lưới bootstrap nhé!
Và đây là kết quả:

Ví dụ các lưới trong bootstrap
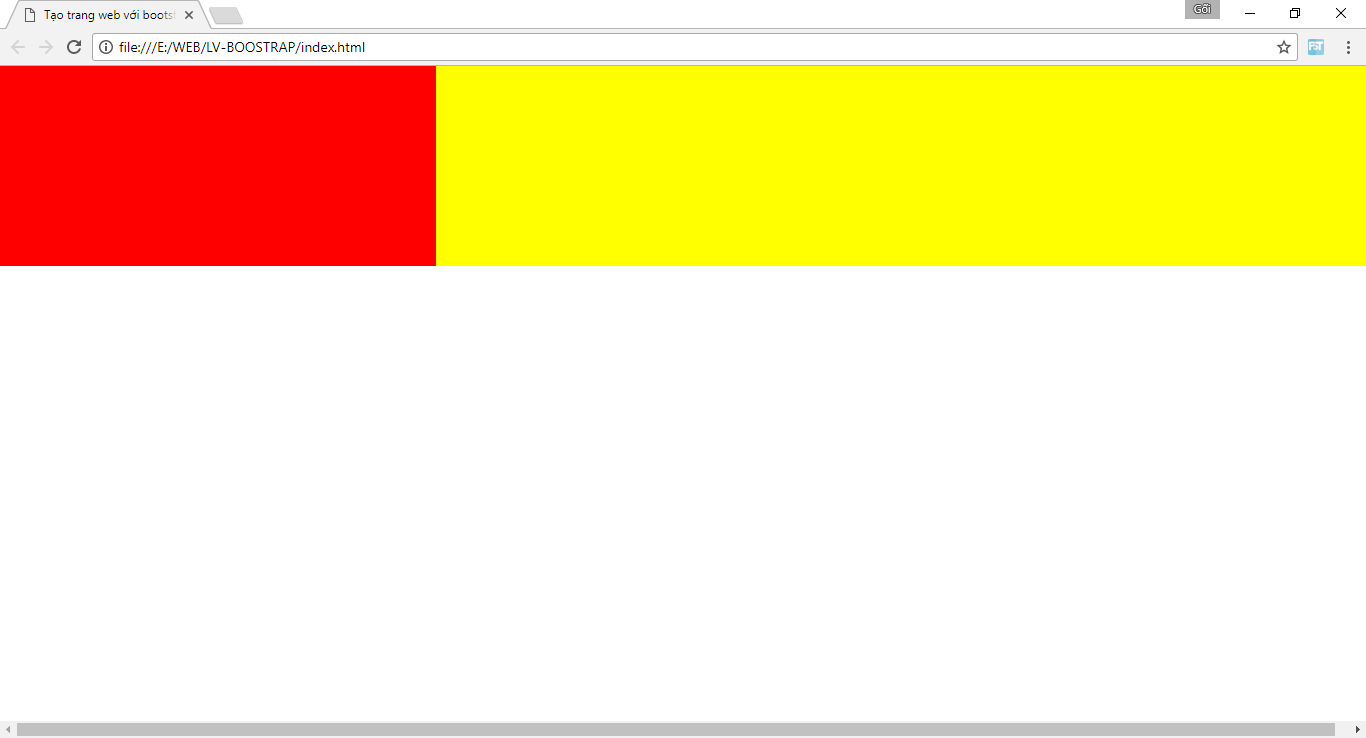
Ví dụ 2: Ở ví dụ này mình sẽ chia thành 2 cột khác nhau đó là class=”col-md-4″ và class=”col-md-8″
<div class="row"> <div class="col-md-4" style="background-color:red; height:200px;"> </div> <div class="col-md-8" style="background-color:yellow; height:200px;"> </div>
Trong phần này mình chia làm 2 cột một cột class=”col-md-4″ và class=”col-md-8″ tổng tất cả cũng bằng 12
Và đây là kết quả

Ví dụ các lưới trong bootstrap 2
Tổng kết: Trong bài này mình muốn các bạn hiểu rõ và nắm được cách chia lưới reponsive của bootstrap, đó là hệ thống này bao gồm định nghĩa một hàng duy nhất đó là class=”row”, trong mỗi hàng sẽ được chia làm 12 cột với 3 lớp thẻ khác nhau tùy vào mục đích mà bạn sử dụng cho loại màn hình nào.
Trong bài tiếp theo mình sẽ hướng dẫn các bạn cách sử dụng hệ thống lưới bootstrap nâng cao nhé, xin chào và hẹn gặp lại!
Tôi là một freelance, mọi kiến thức mà tôi chia sẻ cho bạn đều là miễn phí!
![[Bootstrap căn bản] Bài 2: Hệ thống lưới responsive trong bootstrap [Bootstrap căn bản] Bài 2: Hệ thống lưới responsive trong bootstrap](https://laovu.com/wp-content/uploads/2017/07/cach-de-tao-mot-trang-web-tu-bootstrap.jpg)