Trong bài trước thì mình đã giới thiệu cho các bạn hệ thống lưới reponsive trong bootstrap, ở bài tiếp theo này mình sẽ giới thiệu cho các bạn về các loại thẻ văn bản, kích thước và cách chúng hiển thị trên màn hình như thế nào nhé.
Các thẻ tiêu đề và kích thước của chúng trong bootstrap
Các thẻ tiêu đề được sử dụng để đánh dấu những mục quan trọng và tiêu đề trong bài viết hoặc văn bản.
Các thẻ tiêu đề từ h1, h2, h3, h4, h5, h6 có các kích thước mặc định trong bostrap như sau:
Kiểu hiển thị:

Kích thước mặc định của các thẻ tiêu đề trong bootstrap
Code như sau:
<div class="container"> <h1>h1 Bootstrap heading (36px)</h1> <h2>h2 Bootstrap heading (30px)</h2> <h3>h3 Bootstrap heading (24px)</h3> <h4>h4 Bootstrap heading (18px)</h4> <h5>h5 Bootstrap heading (14px)</h5> <h6>h6 Bootstrap heading (12px)</h6> </div>
Kích thước mặc định của thẻ h1 là 36px, h2 là 30px, h3 là 24px, h4 là 18px, h5 là 14px, h6 là 12px.
Thẻ small trong bootstrap
Khi sử dụng các thẻ <small></small> thì văn bản sẽ hiển thị màu nhạt và phông chữ cũng thanh mảnh hơn trong cùng một đoạn văn bản.
Kiểu hiển thị:

Thẻ small trong bootstrap
Code như sau:
<div class="container"> <h1>Lighter, Secondary Text</h1> <p>The small element is used to create a lighter, secondary text in any heading:</p> <h1>h1 heading <small>secondary text</small></h1> <h2>h2 heading <small>secondary text</small></h2> <h3>h3 heading <small>secondary text</small></h3> <h4>h4 heading <small>secondary text</small></h4> <h5>h5 heading <small>secondary text</small></h5> <h6>h6 heading <small>secondary text</small></h6> </div>
Thẻ mark trong bootstrap
Thẻ <mark></mark> là thẻ giúp tô sáng những văn bản nằm bên trong nó, được sử dụng khi bạn muốn nhấn mạnh một đoạn văn bản nào đó khiến người đọc chú ý đến nó.
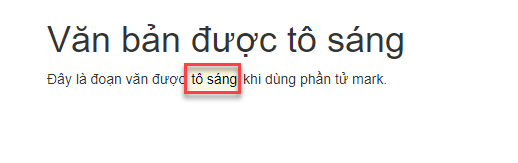
Kiểu hiển thị:

Thẻ mark trong bootstrap
Code như sau:
<div class="container"> <h1>Văn bản được tô sáng</h1> <p>Đây là đoạn văn được <mark>tô sáng</mark> khi dùng phần tử mark.</p> </div>
Thẻ abbr trong bootstrap
<abbr></abbr> là thẻ thêm chú thích cho một đoạn văn bản đồng thời nó cũng gạch chân đoạn văn bản được đánh dấu.
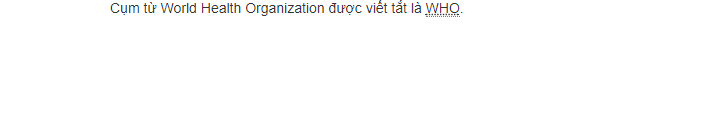
Kiểu hiển thị:

Thẻ abbr trong bootstrap
Ngoài ra trong bootstrap còn có một số loại thẻ định nghĩa cho văn bản khác như: blockquote, dl, code, kbd, pre, …
Code như sau:
<div class="container"> <p>Cụm từ World Health Organization được viết tắt là <abbr title="World Health Organization">WHO</abbr>.</p> </div>
Các thẻ định nghĩa màu cho văn bản trong bootstrap
Có một số thẻ định nghĩa màu như class="text-muted", class="text-primary", class="text-success", class="text-info", class="text-warning", class="text-danger"…
Kiểu hiển thị:

Các thẻ định dạng màu chữ trong bootstrap
Code như sau:
<div class="container"> <h2>Contextual Colors</h2> <p>Use the contextual classes to provide "meaning through colors":</p> <p class="text-muted">This text is muted.</p> <p class="text-primary">This text is important.</p> <p class="text-success">This text indicates success.</p> <p class="text-info">This text represents some information.</p> <p class="text-warning">This text represents a warning.</p> <p class="text-danger">This text represents danger.</p> </div>
Một số thẻ định nghĩa hiển thị văn văn bản khác
Một số các lớp khác dùng để định nghĩa phong cách cho đoạn văn bản như sau:
class="lead": định nghĩa 1 đoạn văn bản nổi bật.class="text-left":canh đoạn văn bản bên trái.class="text-center": canh đoạn văn bản ở giữa.class="text-right": canh đoạn văn bản bên phải.class="text-justify": canh đều đoạn văn bản.class="text-nowrap": đoạn văn bản không bị bao lại.class="text-lowercase",class="text-uppercase",class="text-capitalize": đoạn văn bản in thường, in hoa, viết hoa chữ cái đầu.class="list-inline": định nghĩa các phần tử của danh sách nằm trên 1 dòng.
Qua bài viết này mình muốn giới thiệu tới các bạn những thẻ định dạng văn bản cơ bản nhất của bootstrap, nó giúp các bạn hiểu rõ hơn về bootstrap đồng thời cũng có thể ứng dụng vào thực tế mà không cần sử dụng css thêm.
Tôi là một freelance, mọi kiến thức mà tôi chia sẻ cho bạn đều là miễn phí!
![[Bootstrap căn bản] Bài 4: Các thẻ văn bản trong bootstrap [Bootstrap căn bản] Bài 4: Các thẻ văn bản trong bootstrap](https://laovu.com/wp-content/uploads/2017/07/cach-de-tao-mot-trang-web-tu-bootstrap.jpg)