Bài số 5 này mình muốn giới thiệu đến các bạn cách tạo và sử dụng bảng trong bootstrap, các class cơ bản để tạo và design bảng vừa tạo ra.
Thuộc tính class=”table”
Thuộc tính này dùng để tạo ra một bảng cơ bản trong bootstrap, nó bao gồm việc tạo các hàng và các cột được sắp xếp chi tiết và hợp lí.
Ví dụ 1: ở đây mình tạo ra một bảng với các cột như họ tên và email với class="table" thì các cột cách đều nhau và cách hàng được phân cách bằng các đường line.
Code như sau:
<div class="container"> <h2>Bảng cơ bản</h2> <p>Lớp class="table" giúp tạo ra một bảng cơ bản trong bootstrap </p> <table class="table"> <thead> <tr> <th>Họ</th> <th>Tên</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>Đoàn</td> <td>Tuấn</td> <td>tuandc@gmail.com</td> </tr> <tr> <td>Trần</td> <td>Dũng</td> <td>dungtv@gmail.com</td> </tr> <tr> <td>Phùng</td> <td>Đông</td> <td>dongpv@gmail.com</td> </tr> </tbody> </table> </div>
Kiểu hiển thị:

Bảng cơ bản trong bootstrap
Thuộc tính class=”table-striped”
Với thuộc tính này thì nó sẽ giúp bạn thêm các nền vạch ngang cho các dòng trong bảng để dễ nhận biết được các hàng hơn.
Ví dụ 2: mình tạo ra một bảng với class="table table-striped" để tạo ra các vạch ngang trong bảng.
Code như sau:
<div class="container"> <h2>Bảng cơ bản</h2> <p>Lớp class="table table-striped" giúp thêm các nền vạch ngang cho các dòng trong bảng</p> <table class="table table-striped"> <thead> <tr> <th>Họ</th> <th>Tên</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>Đoàn</td> <td>Tuấn</td> <td>tuandc@gmail.com</td> </tr> <tr> <td>Trần</td> <td>Dũng</td> <td>dungtv@gmail.com</td> </tr> <tr> <td>Phùng</td> <td>Đông</td> <td>dongpv@gmail.com</td> </tr> </tbody> </table> </div>
Kiểu hiển thị:

Class table-striped của bảng bootstrap
Thuộc tính class=”table-bordered”
Class này giúp thêm thêm các viền cho tất cả ô trong bảng, điều này sẽ cần thiết nếu như bạn muốn làm một bảng trở nên chuyên nghiệp hơn.
Ví dụ 3: mình sẽ thêm class="table-bordered" để tạo các border xung quanh bảng cũng như trong các hàng vào cột của bảng.
Code như sau:
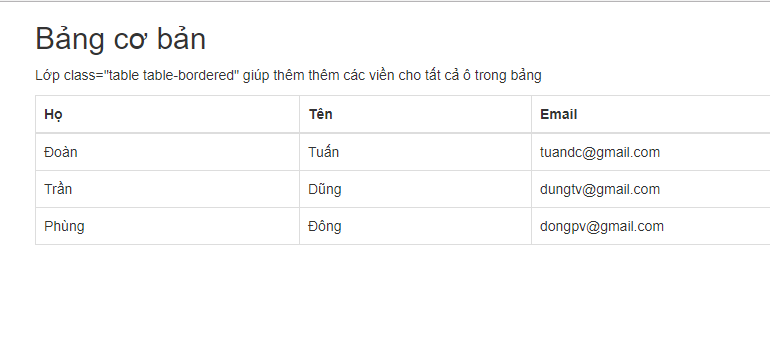
<div class="container"> <h2>Bảng cơ bản</h2> <p>Lớp class="table table-bordered" giúp thêm thêm các viền cho tất cả ô trong bảng</p> <table class="table table-bordered"> <thead> <tr> <th>Họ</th> <th>Tên</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>Đoàn</td> <td>Tuấn</td> <td>tuandc@gmail.com</td> </tr> <tr> <td>Trần</td> <td>Dũng</td> <td>dungtv@gmail.com</td> </tr> <tr> <td>Phùng</td> <td>Đông</td> <td>dongpv@gmail.com</td> </tr> </tbody> </table> </div>
Kiểu hiển thị:

Class table-bordered trong bootstrap
Thuộc tính class=”table-hover”
Thuộc tính này sẽ định nghĩa kiểu khi rê chuột lên các dòng trong bảng, mặc định dòng được tô màu xám khi rê chuột lên.
Ví dụ 4: mình thêm class="table-hover" để tạo hiệu ứng đổi màu nền khi rê chuột vào bảng.
Code như sau:
<div class="container"> <h2>Bảng cơ bản</h2> <p>Lớp class="table table-hover" định nghĩa kiểu khi rê chuột lên các dòng trong bảng, mặc định dòng được tô màu xám khi rê chuột lên</p> <table class="table table-hover"> <thead> <tr> <th>Họ</th> <th>Tên</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>Đoàn</td> <td>Tuấn</td> <td>tuandc@gmail.com</td> </tr> <tr> <td>Trần</td> <td>Dũng</td> <td>dungtv@gmail.com</td> </tr> <tr> <td>Phùng</td> <td>Đông</td> <td>dongpv@gmail.com</td> </tr> </tbody> </table> </div>
Kiểu hiển thị:

Class table-hover trong bootstrap
Thuộc tính màu nền trong bảng bootstrap
Để định nghĩa màu nền cho từng hàng trong bảng bootstrap thì chúng ta sẽ sử dụng các class như class="active", class="success", class="info" hoặc là class="warning"… để định nghĩa màu cho từng hàng trong bảng.
Ví dụ 5:
Code như sau:
<div class="container"> <h2>Bảng cơ bản</h2> <p>Sử dụng các lớp .active, .success, .info, .warning, .danger để tô màu cho các dòng trong bảng</p> <table class="table table-hover"> <thead> <tr> <th>Họ</th> <th>Tên</th> <th>Email</th> </tr> </thead> <tbody> <tr class="success"> <td>Đoàn</td> <td>Tuấn</td> <td>tuandc@gmail.com</td> </tr> <tr class="info"> <td>Trần</td> <td>Dũng</td> <td>dungtv@gmail.com</td> </tr> <tr class="warning"> <td>Phùng</td> <td>Đông</td> <td>dongpv@gmail.com</td> </tr> </tbody> </table> </div>
Kiểu hiển thị:

Các thuộc tính định nghĩa màu cơ bản trong bootstrap
Thuộc tính cuối cùng là class=”table-responsive”
Với thuộc tính này bạn có thể tạo ra một bảng cho phép hiển thị reponsive tương thích ở các màn hình.
Code như sau:
<div class="table-responsive"> <table class="table"> ... </table> </div>
Như vậy là mình đã hướng dẫn xong các bạn cách để sử dụng một bảng cơ bản trong bootstrap rồi đó, hãy đón xem những bài viết tiếp theo của mình nhé, xin cảm ơn!
Tôi là một freelance, mọi kiến thức mà tôi chia sẻ cho bạn đều là miễn phí!
![[Bootstrap căn bản] Bài 5: Tạo và sử dụng bảng trong bootstrap [Bootstrap căn bản] Bài 5: Tạo và sử dụng bảng trong bootstrap](https://laovu.com/wp-content/uploads/2017/07/cach-de-tao-mot-trang-web-tu-bootstrap.jpg)