Trong bài viết này mình sẽ giới thiệu với các bạn những kiểu căn chỉnh hình ảnh trong bootstrap từ bo góc, bo tròn ảnh tới tạo kiểu tạo viền cho ảnh… Những kiến thức này rất quan trọng, bạn chỉ cần sử dụng chúng để căn chỉnh hình ảnh mà không cần phải viết thêm css cho cho ảnh trong giao diện của bạn.
Các kiểu hiển thị hình ảnh trong bootstrap
Bootstrap bo góc hình ảnh
Để bo góc hình ảnh chúng ta sử dụng lớp .img-rounded. Lớp này dùng để bo góc cho hình ảnh trong bootstrap (tuy nhiên trình duyệt IE8 không hỗ trợ lớp này).

img-rounded
Code: <img src="img-rounded.jpg" class="img-rounded"/>
Bootstrap bo tròn hình ảnh
Để bo tròn hình ảnh chúng ta sử dụng lớp .img-circle. Lớp này dùng để bo tròn cho hình ảnh trong bootstrap.

img-circle
Code: <img src="img-circle.jpg" class="img-circle"/>
Bootstrap hiển thị hình ảnh thumbnail
Để tạo hình ảnh thumbnail trong bootstrap ta sử dụng lớp .img-thumbnail. Lớp này dùng để tạo hình ảnh thumbnail trong bootstrap.

img-thumbnail
Code: <img src="img-thumbnail.jpg" class="img-thumbnail"/>
Bootstrap hỉnh ảnh responsive
Để sử hình ảnh tương thích với từng vùng kích thước cho website ta sử dụng lớp .img-responsive, lớp này giúp cho hình ảnh tự động tương thích với kích thước vùng chứa của tag html.
Code: <img src="img-responsive.jpg" class="img-responsive"/>
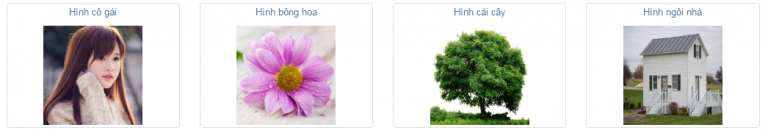
Bootstrap gallery hình ảnh
Để tạo được gallery hình ảnh trong bootstrap chúng ta sử dụng đoạn code sau.

image-gallery
<div class="container">
<div class="row">
<div class="col-md-4">
<a href="girl.jpg" class="thumbnail">
<p style="text-align:center">Hình cô gái</p>
<img src="girl.jpg" alt="firl" style="width:150px;height:150px">
</a>
</div>
<div class="col-md-4">
<a href="flower.jpg" class="thumbnail">
<p style="text-align:center">Hình bông hoa</p>
<img src="flower.jpg" alt="flower" style="width:150px;height:150px">
</a>
</div>
<div class="col-md-4">
<a href="tree.jpg" class="thumbnail">
<p style="text-align:center">Hình cái cây</p>
<img src="tree.jpg" alt="tree" style="width:150px;height:150px">
</a>
</div>
</div>
</div>Bootstrap căn chỉnh vị trí hình ảnh
Để căn chỉnh hình ảnh chúng ta sử dụng các lớp sau .pull-left, pull-right và .center-block giúp căn trái, phải và giữa cho hình ảnh.
Lớp .pull-left căn trái hình ảnh

pull-left
Code: <img src="pull-left.jpg" class="pull-left"/>
Lớp .pull-right căn phải hình ảnh

pull-right
Code: <img src="pull-right.jpg" class="pull-right"/>
Lớp .center-block căn giữa hình ảnh

center-block
Code: <img src="center-block.jpg" class="center-block"/>
Trong bài viết này mình đã chia sẻ cho các bạn biết về các lớp hình ảnh trong bootstrap, giúp chúng ta sử dụng chúng dễ dàng hơn trong từng trường hợp.
Tôi là một freelance, mọi kiến thức mà tôi chia sẻ cho bạn đều là miễn phí!
![[Bootstrap căn bản] Bài 6: Các kiểu căn chỉnh hình ảnh trong bootstrap [Bootstrap căn bản] Bài 6: Các kiểu căn chỉnh hình ảnh trong bootstrap](https://laovu.com/wp-content/uploads/2017/07/cach-de-tao-mot-trang-web-tu-bootstrap.jpg)