Như các bạn đã biết thì boostrap là một framework JavaScript, CSS và HTML hoàn toàn miễn phí nó cho phép chúng ta dàn trang html và css nhanh chóng nhờ các component có sẵn của nó.
Ưu điểm của nó là khả năng tương thích và hiển thị trên nhiều trình duyệt khác nhau, hiển thị tốt trên các giao diện di động, giúp người viết tránh trùng lặp những đoạn mã HTML và CSS không cần thiết, thậm chí là bạn có thể sử dụng một mẫu sẵn có và thêm màu sắc, kích thước… Là bạn đã có ngay một giao diện website đẹp rồi.
Vậy sử dụng boostrap như thế nào?
Để sử dụng boottrap bạn cần phải tải bootstrap về, tải bootstrap tại đây!

Tải bootstrap
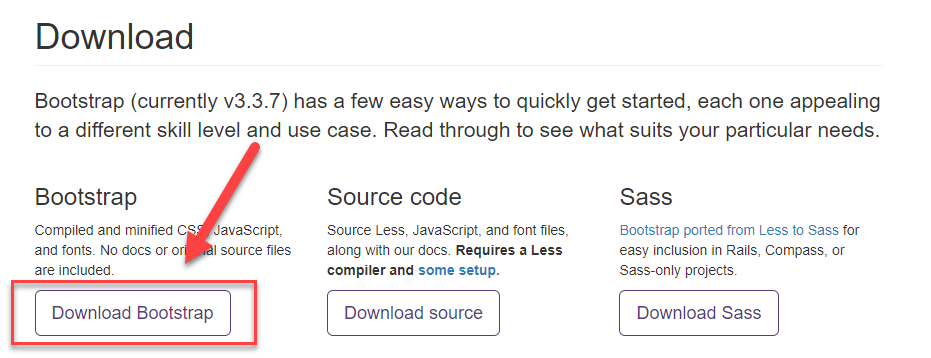
Bạn nhấn vào phần Dowload Bootstrap

Download bootstrap
Ok sau khi tải về bạn giải nén thư mục bootstrap vừa tải về ra rồi chúng ta bắt đầu tạo trang web nhé!
Cách để tạo trang web từ bootstrap
Bạn vào thư mục của bootstrap và tạo ra một file index.html nhé!

Tạo file index.html
Sau khi tạo xong chúng ta mở file này lên, dùng nottepat ++ để mở hoặc bất cứ một phần mềm nào hỗ trợ việc lập trình web cũng được.
Tiến hành khai báo những thẻ cơ bản của một website, vì bootstrap sử dụng html 5 cho nên mình khai báo cấu trúc html 5 nhé, cấu trúc như sau:
<!DOCTYPE html> <html lang="vi"> <head> <meta charset="utf-8"> </head> <body> </body> </html>
Tiếp theo bạn cần phải nhúng các file css và javascript của bootstrap vào, ở đây mình chỉ nhúng 3 file cơ bản vào thôi chưa cần sử dụng đến những file kia.
<!DOCTYPE html> <html lang="vi"> <head> <meta charset="utf-8"> <title>Tạo trang web với bootstrap</title> <link rel="stylesheet" href="css/bootstrap.min.css"> <script src="js/jquery-3.1.1.min.js"></script> <script src="js/bootstrap.min.js"></script> </head> <body> </body> </html>
Một thẻ không thể thiếu nữa đó là thẻ meta viewport thẻ này giúp trang web của bạn hiển thị tốt trên giao diện di động, hãy chèn thẻ sau vào phần head nhé!
<!DOCTYPE html> <html lang="vi"> <head> <meta charset="utf-8"> <title>Tạo trang web với bootstrap</title> <link rel="stylesheet" href="css/bootstrap.min.css"> <script src="js/jquery-3.1.1.min.js"></script> <script src="js/bootstrap.min.js"></script> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> </html>
Vậy là đã xong phần nhúng các file css và javascript vào trang web của bạn rồi, tiếp theo là khai báo vùng chứa nội dung trong website.
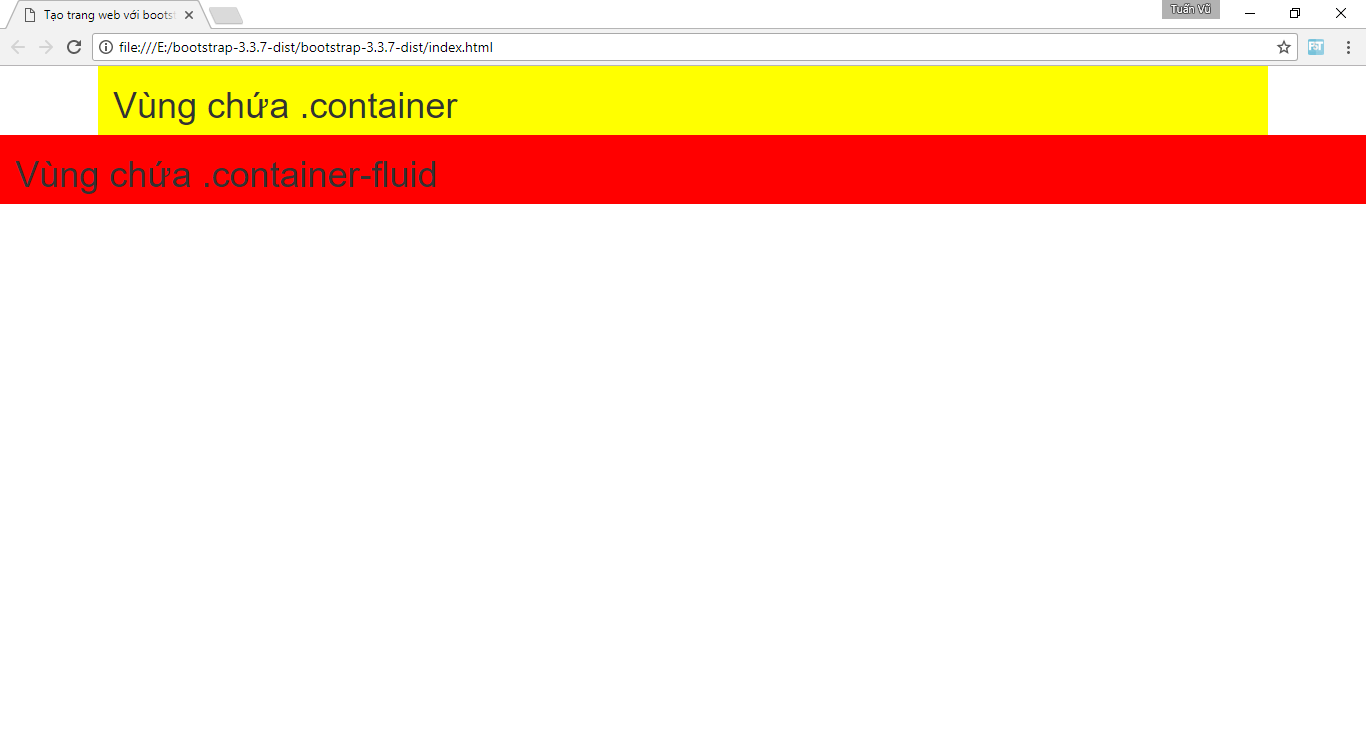
Trong bootstrap có hai loại vùng chứa container và container-fluid:
Vùng chứa container: là vùng chứa sẽ không full độ rộng màn hình mà nó được căn ở giữa cách đều 2 bên một khoảng nhất định.
Vùng chứa container-fluid: là vùng chứa full toàn độ rộng màn hình.
Mình sẽ đưa ra ví dụ cho các bạn dễ hình dung nhé!
Code của nó như sau:
<!DOCTYPE html> <html lang="vi"> <head> <meta charset="utf-8"> <title>Tạo trang web với bootstrap</title> <link rel="stylesheet" href="css/bootstrap.min.css"> <script src="js/jquery-3.1.1.min.js"></script> <script src="js/bootstrap.min.js"></script> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <div style="background-color:yellow;" class="container"> <h1>Vùng chứa .container</h1> </div> <div style="background-color:red;" class="container-fluid"> <h1>Vùng chứa .container-fluid</h1> </div> </body> </html>
Và đây là kết quả:

Ví dụ về container và container-fluid
Vậy là mình đã hướng dẫn các bạn xong cách để tạo một trang web từ bootstrap rồi nhé, trong những bài viết tiếp theo về boostrap mình sẽ nói rõ hơn về các thẻ trong bootstrap để các bạn hiểu hơn, xin cảm ơn!
Hãy đón đọc những bài tiếp theo của tôi, tôi là một freelance, mọi kiến thức mà tôi chia sẻ cho bạn đều là miễn phí!
![[Bootstrap căn bản] Bài 1: cách để tạo một trang web từ bootstrap [Bootstrap căn bản] Bài 1: cách để tạo một trang web từ bootstrap](https://laovu.com/wp-content/uploads/2017/07/cach-de-tao-mot-trang-web-tu-bootstrap.jpg)